“圣杯” 布局 ,margin 的负值 || display 弹性盒
圣杯布局
“圣杯”布局的出现的来自于2006年 a list part 上的 In Search of the Holy Grail 文章。其布局思路是:两边固定宽度,中间自适应的3栏布局,且中间栏放到文档流前面,保证先行渲染中间栏。
“圣杯”用到的知识点:浮动、margin 取负值、相对定位。
<style>
#container {
margin: 0 auto;
overflow: hidden;
padding: 0 150px;
}
.middle {
float: left;
width: 100%;
height: 300px;
background: #fcc;
}
.left {
float: left;
width: 150px;
background: #cff;
height: 300px;
margin-left: -100%;
/* 为#container 容器宽度的100% */
position: relative;
left: -150px;
}
.right {
float: left;
background: #cff;
height: 300px;
width: 150px;
margin-left: -150px;
position: relative;
right: -150px;
}
</style>
</head>
<body>
<div id="container">
<!-- middle 中间 必须放在left 和 right 前面 -->
<div class="middle"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>display:flex 弹性盒子
弹性盒子是css3 的一种新的布局模式.
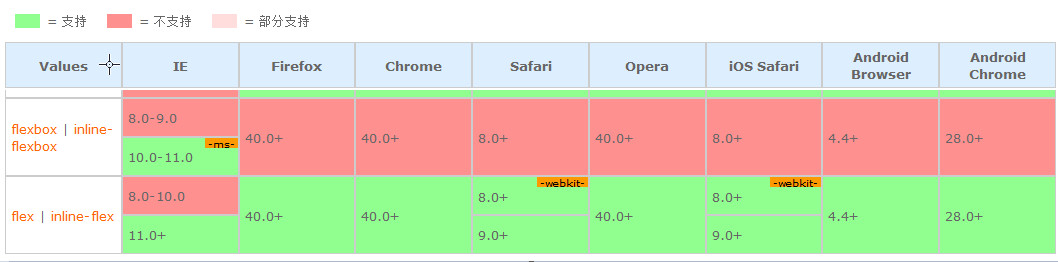
浏览器支持
<style>
.container {
display: flex;
justify-content: space-between;
/* 主轴上的对齐方式 */
}
.left,
.right {
width: 100px;
height: 100px;
background: red;
}
.middle {
width: 100%;
flex: 1;
/* 指定子元素如何分配空间 */
background: #cff;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
</body>
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭