js中伪数组转为数组几个方法
Es5的方法来做 var dom = document.getElementsByClassName("demo") var arr = Array.prototype.slice.call(dom) // Es5方法 我们也可以使用Es6中的Array.from方法var dom = document.getElementsByClassName("d
Es5的方法来做 var dom = document.getElementsByClassName("demo") var arr = Array.prototype.slice.call(dom) // Es5方法 我们也可以使用Es6中的Array.from方法var dom = document.getElementsByClassName("d

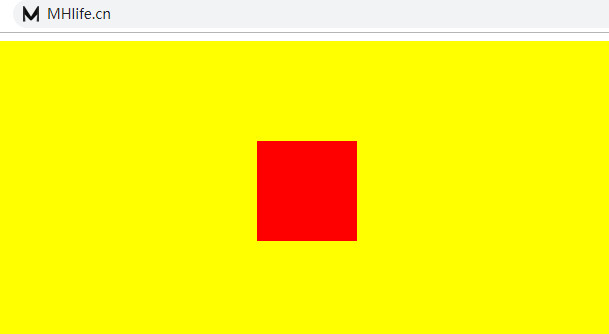
<style> .wrap{ height: 300px; background: yellow; position: relative; } .box{ width: 100px; height: 100px; background: red;} .wrap1 .box{ position:
VameiVamei 的座右铭:世代傳承的意志,時代的變遷,人們的夢,只要人們繼續追求自由的答案,這一切的一切都將永不停止!根据世界卫生组织的数据:全球有超过3亿人患有抑郁症,遍布各个各年龄组,全球每年近80万抑郁症患者结束生命。到现在为止还经常听到身边的人说,有啥想不开的,都是性格问题等等的误解。抑郁症是一种心理疾病,他像我们正常的身体生病了是一个道理,需要吃药关环治疗。不是想开点就能好的,不要

Element 官方网址:http://element-cn.eleme.io/Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库Ant Design 官方网址:https://ant.design/index-cn服务于企业级产品的设计体系,基于确定和自然的设计价值观上的模块化解决方案,让设计者和开发者专注于更好的用户体验。iView 官方网址:http:/